Often you need to test a website on an tablet device such as an iPad using a local development machine’s web server. For whatever reason the available Wi-Fi when developing your site may be on another subnet or network entirely to you development machine (such as in an office environment). Situations like these call for a bit of creative thinking and a different approach, so if this is a problem you face here’s my take on a possible solution.
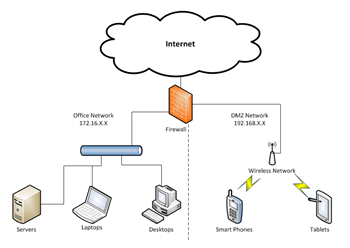
My workplace has pretty strict networking arrangements in place as we work with Banks and government agencies. This is all well and good until you need to develop something for a mobile device and there's no way to connect a smart phone or tablet to your development machine over the network/Wi-Fi. For the guys on our team this is caused by the network subnet that is served over our office Wi-Fi being placed in a DMZ without network access (we don't want our Reddit surfing clients in reception having access to our super secret stuff).
 Obviously this causes my team and I a few productivity roadblocks.
Obviously this causes my team and I a few productivity roadblocks.
Working with mobile and tablet websites carry there own set of problems and there is a range of tools available to solve many of these. Some involve device centric visual elements such as CSS (Adobe Shadow) and user agent detection (user agent switcher). Coming from a server side development angle I've also blogged before on how to sniff mobile device traffic for debugging web service traffic on mobile devices. However none of these solutions help solve the largest problem in productivity when it comes to locally developing and testing sites from a developers machine - and if you happen to work in a restricted environment like me and my team then the pain from this problem is a lot stronger.
With this in mind, speeding up your productivity in this areas leads to big gains. If you can avoid having to deploy your development site over and over just to test something small, then you’ve smashed it out of the park.
Don't have Wi-Fi? Now you do!
The problem when boiled down is that you need to give the mobile device you are testing on wireless network access to your development machine’s web server. For people developing ASP.net websites this usually means IIS.
Now a lot of laptops and desktops these days come bundled with a wireless card as standard (this should give you an idea where I’m going with this), but up until Windows 7, Microsoft's networking stack hasn't really had the flexibility to do black magic with wireless cards in the ways that our Linux and OSX cousins have been able to. With the release of Windows 7 this changed - and with this a light bulb went off in the head of one of the developers now working for Connectify.
Connectify
 Connectify is a piece of software that enables a Windows PC with a Wi-Fi device to act as a wireless access point. This enables users to share an internet connection between multiple computing devices without the need for a separate physical access point or router.
Connectify is a piece of software that enables a Windows PC with a Wi-Fi device to act as a wireless access point. This enables users to share an internet connection between multiple computing devices without the need for a separate physical access point or router.
This has a whole range of benefits (maybe you are in a hotel using their internet and want your phone or tablet to get access?) but what I'll focus on here is using Connectify to test locally while developing websites.
It is extremely easy to setup, so lets take a look.
What you’ll need
- A Windows 7 PC (assuming this is a given if you’ve read this far).
- A Wi-Fi Card.
- IIS Installed.
- Your Visual Studio project setup to use IIS for testing.
- Logged in as a user that has local admin rights.
Setting it up
I will use the Empty ASP.Net MVC Project template for this walkthrough simply for familiarities sake; this should work with any site you can run locally. Even ones hosted on another web server like *shock, horror* Apache or NGINX.

Firstly as housekeeping, you’ll need to setup a local IIS website that:
- Accepts incoming requests on TCP Port 80.
- Serves on all IP addresses (once Connectify is setup, you can get it to simply work on Connectify’s interface/IP Address).
- Points at your website’s root directory (For ASP.net web sites this means the root of your website project.)
If you don’t want to install full blown IIS, you can get away with IIS Express instead.
First, download Connectify from here.
Run the installer.
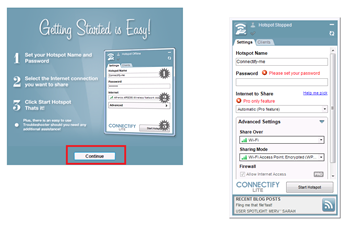
When done you’ll be greeted by this screen, simply click continue.
You’ll then be asked whether you want to use the “Lite” or “Pro” version of Connectify. Select Lite as this is all we’ll need.
This will leave you with the panel on the right of the screen asking you to setup your HotSpot.
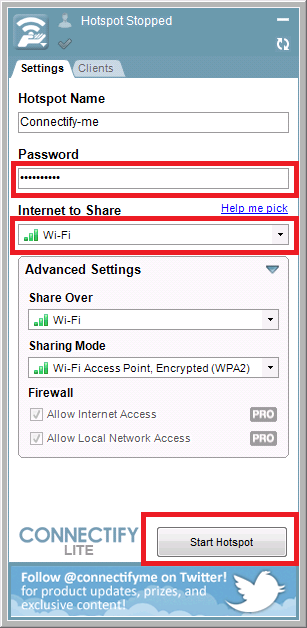
Enter a HotSpot name (the Lite version requires that the name starts with “Connectify-“), password (must be 8 characters or over), and then select the internet connection you would like to share.
Even if you don’t work in an environment where security is considered “critical”, make sure that you set a REALLY strong password. After all, you are setting up an additional way for people to get onto your network so this is a pretty big deal in an office environment. Check out Troy Hunt’s great post on passwords for easy ways to manage these.
For me, I am already on Wi-Fi as I'm writing this post on my laptop, but you may want to select a different connection to share – the interface you share doesn’t matter too much as you’ll only be accessing your local IIS installation; as long as you don’t have firewall rules setup on the interface you’ve selected stopping port 80 access you should be fine.
Then hit the “Start HotSpot” button.
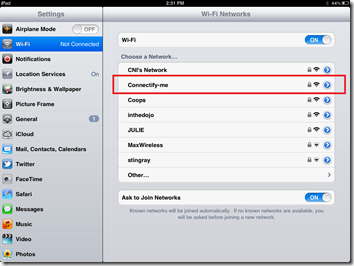
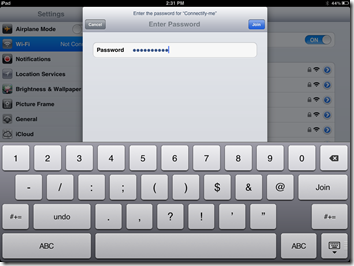
Now on your mobile device, connect to your newly configured Wireless Access Point by changing the settings on your device’s Wi-Fi connection.


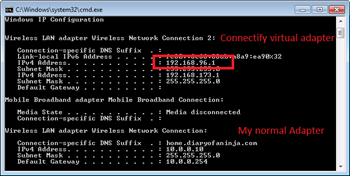
Now on your host machine, open a command prompt window and type “ipconfig” to pull up the list of interfaces on your machine. You should notice that you now have an additional Wi-Fi adapter – this is the virtual one created by Connectify to serve your devices. Take note of the IP Address listed, as this will be the address your site is hosted on.

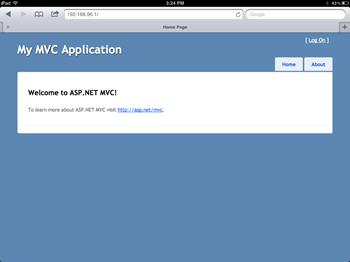
Now enter this address in your device’s browser proceeded by “http://”. This is the IP address of your new virtual Wi-Fi adapter (mine was http://192.168.96.1).
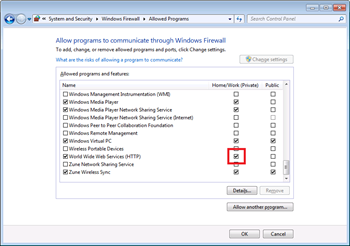
If you have trouble getting this working (your device maybe sits there waiting for the page to load forever), then Windows Firewall or similar may be blocking the request. You can add IIS to the Allowed List by going to “Settings > System and Security > Windows Firewall > Allowed Programs” and ticking the box to allow IIS (World Wide Web Services (HTTP).
Special Note
When you have finished testing your local website, it is important to click the Stop Hotspot button in Connectify to turn off your newly created Wi-Fi access point. This will ensure that no evil doers can run any dictionary or rainbow table attacks on your machine while you aren’t expecting it (probably while you are at home over the weekend or overnight).
Summary
There are now a number of tools available to assist with testing sites on mobiles and tablets, but few tackle the problem at its source as well as this does: speeding up the rinse repeat of a developer test-deploy-modify cycle. Hopefully I've shown you a way to drastically reduce the time spent on this when working locally on your developer machine.
What tools do you use to help speed up mobile website development? I’d love to hear in the comments below.