When you go to create a mobile app for each major platform you quickly realise that it’s a mind boggling task with many languages and tools out there to learn along the way. A number of products have arrived over the last few years that enable you the freedom of only having to care about one language and toolset, with the dream being that they take care of the rest. Does this type of approach work? DXTREME does a pretty good job of making the answer to this question Yes.
 A recent product I've been playing with is called DXTREME from DevExpress. For US$899, it sells itself as enabling you to create hybrid apps for iOS, Android, Windows 8 and the web all in one toolset with a single codebase. While this is not necessarily something new, DevExpress does more than just cross compilation taking it further by also augmenting your app’s design so that you can create native looking apps for each platform without having to do so much heavy lifting. One codebase, but your iOS app look like a cocoa-touch interface, and your Android app follows similar modern droid device specific design patterns.
A recent product I've been playing with is called DXTREME from DevExpress. For US$899, it sells itself as enabling you to create hybrid apps for iOS, Android, Windows 8 and the web all in one toolset with a single codebase. While this is not necessarily something new, DevExpress does more than just cross compilation taking it further by also augmenting your app’s design so that you can create native looking apps for each platform without having to do so much heavy lifting. One codebase, but your iOS app look like a cocoa-touch interface, and your Android app follows similar modern droid device specific design patterns.
Developing for the Web, when it’s not developing for the Web.
When I first set out on my cross-platform adventure, I did a lot of reading on the DXTREME tooling from DevExpress. I soon came to realise that it is really a framework and tooling package for writing mobile apps by wrapping itself around Apache Cordova (PhoneGap), and then adding Visual Studio support for build, design and emulation. And this is a good thing. PhoneGap has been around for a considerable amount of time. It’s stable and accepted as a robust solution for mobile development. What has been extremely lacking with PhoneGap on Windows to date is that there hasn’t really been any good IDE support for it – and this is where DXTREME knocks it out of the park. So much so that even if it did nothing else I’d buy it just for this: it adds PhoneGap support to Visual Studio, including when using Visual Studio’s Designer and Script Debugging features.
Because the apps that DXTREME produces are really hybrid HTML and JavaScript apps, in essence you’re writing a single page HTML/JavaScript application (SPA). I’d hazard a guess that these two languages are the most well known in the world, making it easy for developers of all skill levels to get in and have a go at app development. Like Microsoft did with ASP.Net MVC, DevExpress have also used technology that is already commonplace in your web development toolbox, with the apps created by DXTREME using a number of common JavaScript frameworks like jQuery, Knockout and jQuery Globalize.
Another area where DXTREME stops being just PhoneGap is where, as I mentioned above, it adds a hell of a lot of custom CSS and JavaScript magic to make your app’s view pages look platform specific so that your users will never know that you didn’t write separate applications for each platform. It does all of this without you lifting a finger – this in itself is a very nifty trick.
An example page and it’s code:
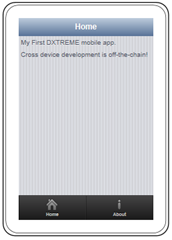
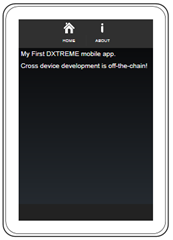
<div data-dx-role="view" data-dx-name="Index" data-dx-title="Home"> <div data-dx-target-placeholder="content"> <p style="padding: 5px;"> My First DXTREME mobile app. </p> <p style="padding: 5px;"> Cross device development is off-the-chain! </p> </div> </div>
What this looks like when exported to iPhone, iPad, Android Phone, and Microsoft Surface. Note the platform specific look and feel.
On top of the cross device design features. The built in Visual Studio Emulator that the above screens have come from supports an impressive list of devices to help you get a better feel for how your app will look:
- iPhone 4
- iPhone 5
- iPad
- iPad mini
- iPad 3
- Nexus Galaxy
- Galaxy Tab
- Nexus 7
- MS Surface
You have to admit, this is a huge list of emulation devices when you’re only having to maintain a single codebase.
Hello World.
Taking a look at when you first fire up Visual Studio after installing DXTREME, if you go to create a new project you are met with a few new project templates:
The first two are cross platform applications, the first being a basic template that has a single project that cross compiles to multiple devices and the second is a template that helps you scaffold your application based on an OData domain model from a remote (or local) web service.
This is an interesting choice of approach for a scaffolding data source, and when I first played with it I tested with the Stack Exchange public OData sources as I didn’t have any OData services on my speed dial list. Although I understand that OData is a great way to plug in a web-accessible data source, the fact that there is no other data source supported by the scaffolding tool feels a little limiting, especially if you require any form of more advanced authentication support for your remote data.
The second two templates are actually the solution to the above short-coming in that they are scaffolding project templates for WCF web services that allow you to serve out OData. These templates themselves are scaffolded from an Entity Framework data source. This means that even if you don't have an OData service today, the tooling tries hard to make sure this doesn’t slow you down too much.
Getting Answers
 When you learn any new tool or framework I often get a little worried when it comes to how fast you can get up and writing application code. While DXTREME is off to a good start with the very fact that they use HTML and JavaScript for their language support, the auto-magical cross-device CSS and JavaScript components where still new to me. It worried me that I would be spending time learning (banging my head against a wall?) an abstraction when I really could be learning the real thing by spending time using Objective-C or Java – but I was in luck because there appears to a fair bit of official documentation for their framework items.
When you learn any new tool or framework I often get a little worried when it comes to how fast you can get up and writing application code. While DXTREME is off to a good start with the very fact that they use HTML and JavaScript for their language support, the auto-magical cross-device CSS and JavaScript components where still new to me. It worried me that I would be spending time learning (banging my head against a wall?) an abstraction when I really could be learning the real thing by spending time using Objective-C or Java – but I was in luck because there appears to a fair bit of official documentation for their framework items.
The rest of the components used are in their original states. jQuery is the real thing, using Knockout for MVVM model binding is also the exact same as can be downloaded from their website. You can also upgrade these files out-of-band by downloading the latest versions of them, although one feature that I missed was being able to use Nuget to add Knockout and jQuery as packages for easy upgrading (Visual Studio wouldn’t let me open the package manager for the DXTREME project type) – I hope they add this support in a later version.
There are documentation posts and examples of using jQuery and Knockout literally everywhere over the internet; This was a great move in choosing to use common frameworks.
The same goes for any of the device specific hardware calls, as these are completed by the PhoneGap/Apache Cordova wrapper so documentation can also found easily all over the place.
Hardware Interaction
Modern smart phones often require you to get a bit closer to the metal when you’re planning on writing code that talks to the hardware on the device. Maybe you want to use the device camera to take a photo, or ask the location services on the device for your current GPS co-ordinates. How do you do this when you’re just writing an HTML app though? HTML and JavaScript don’t have support for hardware interaction at this level yet, and device specific APIs for iPhone, Android and Surface are all different, so how does a DXTREME app allow you to take a photo?
Luckily the heavy lifting is done elsewhere thanks to the PhoneGap framework which has had long running support for this already:
function takePhoto() { navigator.camera.getPicture(onSuccess, onFail, { quality: 50 }); } function onSuccess(imageData) { var image = document.getElementById('photo'); image.src = "data:image/jpeg;base64," + imageData; } function onFail(message) { alert('Failed because: ' + message); }
Local storage is taken care of by a similar augmented JavaScript connection to the database technology SQLite, which runs the only slightly cut down SQLite SQL spec:
var db = window.openDatabase("Database", "1.0", "My App", 200000); function queryDB(tx) { db.executeSql('SELECT * FROM MYCONTACTSTABLE', [], querySuccess, errorCB); } function querySuccess(tx, results) { alert("Contacts found in DB: " + results.rows.length); }
Of all the hardware devices that DXTREME supports through use of PhoneGap, the only thing that lets this down a little is support for these technologies in the Emulator. It would be great for there to be support for each of the device hardware wrappers inside the emulator to make it easier to test and debug without deploying to a device. Being JavaScript this can easily been bootstrapped for testing.
Squashing Bugs
While talking about testing and debugging hardware it’s worth taking a look at how debugging works for a DXTREME app, as they’ve created a pretty innovative approach to this mundane task.
Debugging a DXTREME app works very similarly to a normal Single Page Application you develop for the Web. You start your app inside Visual Studio, which fires up your favourite browser, but instead of looking at your app directly, it gives you a very cool abstracted emulator view that allows you to switch between devices (and therefore DXTREME hybrid views):
Navigating your app, and debugging it’s JavaScript operates just as if you were debugging a JavaScript app. As I use a combination of Firefox or Chrome’s debugging tools this works perfectly for me, but if you use Internet Explorer this means that you have full support for the Visual Studio Script debugging.
Another interesting thing to note is if you look at my screen shots you’ll see a QR Code in the emulator (bottom left):
If you scan this with your device you’ll be able to play with the app using a slick Reverse Proxy technology that routes requests to your local IDE/dev environment through DevExpress’s website, and although you can’t test device specific functions such as camera and location services this way, if you download the iPhone “Courier” app from DevExpress, you can test all of this native functionality in the same way by scanning the QR Code (apparently an Android app is on the way soon, no word on Surface or Windows Phone support yet).
Getting it on a Device
 Once you’ve developed your app, whittled away your bugs, and are ready to actually try your app on a device DXTREME also appears to have you covered with Integrated Application packaging built into Visual Studio. From your application’s properties page you can assign App icons, add your Android signing certificate and iOS Publishing Profile and actually build an iOS IPA or Android APK package.
Once you’ve developed your app, whittled away your bugs, and are ready to actually try your app on a device DXTREME also appears to have you covered with Integrated Application packaging built into Visual Studio. From your application’s properties page you can assign App icons, add your Android signing certificate and iOS Publishing Profile and actually build an iOS IPA or Android APK package.
This blew me away. In the past I didn’t know there was any way to build iOS apps on Windows. Regrettably you still can’t actually test publish your app to an iOS device without a Mac, but as with many Apple development traditions, this is an Apple-dictated hurdle rather than a DXTREME shortcoming.
Also, because you are really developing an app that sits on top of PhoneGap, you can also leverage a service like PhoneGap Build to take some of the hassle out of bundling your application. For Android this can be handy: PhoneGap Build allows you to download the app onto your device from the Web once it's finished."
In the End
If I was to dream up my own cross-platform development tool tomorrow it wouldn’t be anywhere near as good, or as feature-rich, as the product that DevExpress has created in DXTREME. The thoughtful way in which the framework has been designed to use common languages and JS frameworks makes it a breeze to pick up, and the heavy Visual Studio integration alone makes it worth looking at purchasing just to help speed up any current PhoneGap development you might be doing.
When developing cross platform apps learning a hybrid development framework raises questions: Does this approach really work? Does it actually make you more productive? Is it worth learning a language that is native? After spending a few weeks with DXTREME, I believe strongly my answer to these questions is a resounding Yes. As it’s easy for you to try it for yourself, why not go check out the free trial?
I received the product mentioned above for free in the hope that I would mention it on my blog. Regardless of this, I only recommend products or services I use personally and believe my readers will enjoy. I am disclosing this in accordance with the Federal Trade Commission's 16 CFR, Part 255: "Guides Concerning the Use of Endorsements and Testimonials in Advertising."








Comments