Websites are becoming complicated and bloated beasts that their forefathers wouldn’t recognise for all their fantangleness. International access to broadband aside, there is a time and place for high-res images and the like – and general content pages are not one of them. If you’ve found yourself falling into the trap of having a beautiful looking site that takes an hour to download, Smush.It is for you.
![]() Whether it is because you were forced to use paint to create your site’s images or you’re yet to learn PhotoShop’s Save for web option there is help on the horizon. Smush.It is a free service from Yahoo that makes image optimisation fun and easy – kind of like enrolling your website into Weight Watchers.
Whether it is because you were forced to use paint to create your site’s images or you’re yet to learn PhotoShop’s Save for web option there is help on the horizon. Smush.It is a free service from Yahoo that makes image optimisation fun and easy – kind of like enrolling your website into Weight Watchers.
Part of the YSLOW family
Yahoo’s YSLOW FireBug add-on has had a lot of support on TEH INTERWEBS, regardless of the fact that some of the recommendations it gives are not very helpful unless your running a clustered top 100 website. I think it’s fame has made it a bigger project for Yahoo that it was originally intended, as word on the street is that it was originally developed use on their internal systems by staff (hence the adherence to grading things based on if the site is using Yahoo’s CDN etc).
One cool tool that YSLOW has in it’s arsenal these days is integration with the Yahoo’s Smush.it image optimisation service. Smush.It optimises images in a lossless fashion and provides you with the optimised images to download and use on your site.
As they say themselves:
Smush.it uses optimization techniques specific to image format to remove unnecessary bytes from image files. It is a "lossless" tool, which means it optimizes the images without changing their look or visual quality. After Smush.it runs on a web page it reports how many bytes would be saved by optimizing the page's images and provides a downloadable zip file with the minimized image files.
Time to let ‘er rip
So to make this all happen you have two options. You can manually upload all your photos to the Smush.It website (a long drawn out process if you want to optimise all of your images) or use the built in integration with YSLOW to simply tell it to optimise all the images on a given page. The second one is by far my preference, for it sheer simplicity and speed.
Option 1: Manual
Manually upload and optimise at http://www.smush.it
Options 1: Automated
For this you will need to install a few little Firefox add-ons if you don’t currently have them. Both of these tools are god-sends so i wouldn’t consider them being prerequisites a down-fall, as you’ll most certainly find purpose for them past this blog post.
- FireFox – http://www.firefox.com
Pretty much most web developers weapon of choice in the browser stakes - FireBug - http://getfirebug.com/
FireFox’s trusty companion – another must have developer tool - Yahoo’s YSLOW - http://developer.yahoo.com/yslow/
The add-on for the add-on – Yahoo’s Firebug plug-in
Startingggg… frommm… Now
Now that we’ve got all of that out of the way, its time to get into it – load up the page that you want to slim down in your browser and pull up FireBug (for the un-initiated, you do this by clicking on the icon of the bug in the bottom right hand corner of your browsers status bar).

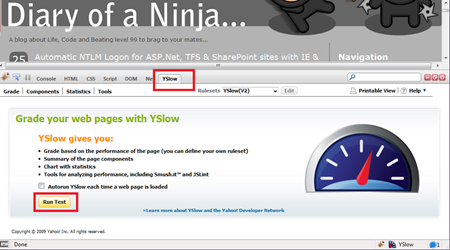
Now select the YSLOW tab, and click the button labelled “Run Test”

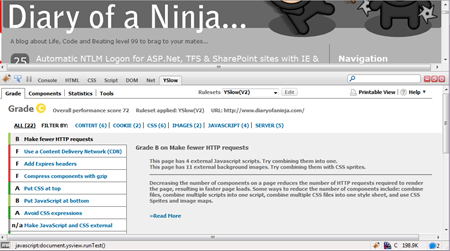
This will run the YSLOW tools against your page. If this is the first time you’ve seen this phantasmagorical creature in action, then take a moment to ponder the report.

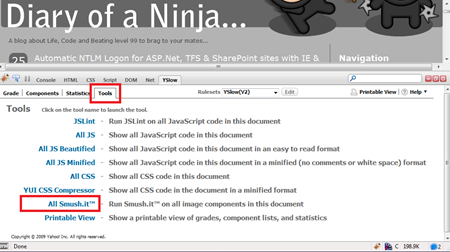
Now select the inner tab inside YSLOW marked “Tools” and you’ll see a bunch of options for minimisation. Feel free to explore these to your hearts content, but for the show to go on, we’re only going to take a look at Smush.It – so click the link market “All Smush.It”.

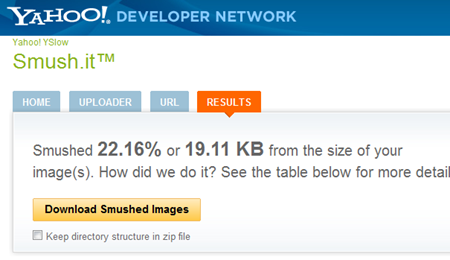
This will upload all the images on the page you were looking at to Smush-It, and set it to work on optimising all your images. What the newly loaded page should show you, is a nice figure on all the dieting it made your images do across the whole list.

You can see just from running this on the Diary of a Ninja homepage, it has saved me 22% of image weight. That’s pretty impressive by anyone’s standards.
Now for the next cool little trick up it’s sleave. Downloading and integrating the images back into your site.
Simply click the checkbox marked Keep directory structure in the zip file and click Download Smushed images. This will keep all your images in a directory tree from the root of your website.
ie. if your images were sitting in a folder structure like this:
/images/MyImageFile.jpg
or
/assets/images/MyImageFile.jpg
they will be sitting like this in the zip file your download.
Pretty cool, ‘eh hombre?
Simply unzip the folders inside the zip file into your sites root folder and you’re done!
Buyer Beware
There are a few things you may notice while using Smush.It’s service, that understanding will make life a lot easier:
- Smush.It converts GIF’s to PNG’s when the resulting file size is smaller
This means that if converting the file type to PNG file will actually make your files smaller, it will do so. This also means that the end result files that come down in the zip file will have a .png file extension, so you will have to change the addresses of these files in you code. - Smush.It is limited to processing files that are smaller than 1mb
It won’t work on the 12 mega-pixel images your n00b client downloaded off their digital SLR
Comments