So yesterday i released my open source project GaDotNet and have received a lot of great feedback e-mails over the past day. There where also a few emails mentioning that they didn’t understand my comment about Facebook fan page tracking using the library. This post will show you how.

GaDotNet allows you to fire page tracking events with Google Analytics. This allows you to have an ASP.Net Webforms or ASP.Net MVC page that can fake a page view with Google Analytics (among other things – any .net project type that has internet access really). But how does this allow you to track Facebook fan pages remotely (or many other web properties you have access to)?
Facebook, MySpace and a number of other web 2.0 properties that you are probably already a member of allow you to link to a remote images. In our case, this will allow you to call an image hosted on your site.
Why does this matter? This matters because we don’t have to link to an image. We can link to anything, and as long as it returns something (best case scenario, an image), we can use this fire events for us.
GaDotNet has a built in ASP.Net HttpHandler, that can be used to fire tracking events remotely. This mimics what the Google Analytics JavaScript does and streams a single pixel transparent GIF. This allows you to simply remotely call an image file, and your page view will get tracked.
<img src="/tracker.asmx?domain=mydomain.com&pagetitle=My%20Page%20Title&url=/my-page.aspx" />
So simply create a new GA site account, add a static FBML control to your face book fan page and you’re done. So lets take a look at the finer details.
How to make it happen
Download the latest GaDotNet package from here.
Reference the GaDotNet.Common dll in your dot net site.
Add the file spacer.gif to the root folder of your site (where your web.config sits)
Add a reference to the http handler to your web.config file.
<httpHandlers> <add verb="GET" path="Tracker.asmx" validate="true" type="GaDotNet.Common.TrackMe, GaDotNet.Common"/> </httpHandlers>
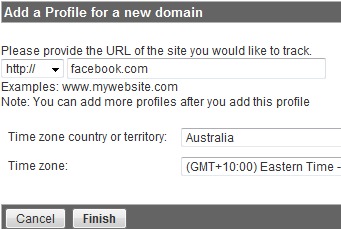
(optional) Create a new Google Analytics account. Except when asked what domain you want to track enter the domain of the site you want to track stats against – in Facebook’s case this is “facebook.com”. This is not required, but is recommended as it will allow you to track statistics on the foreign site separately to your own sites stats.

Now take your Google Analytics Account code from the end of the signup process and add it as a new application setting to your web.config file.
<appSettings> <!-- Google Analytics Account code (in format UA-XXXXXX-X) --> <add key="GoogleAnalyticsAccountCode" value="UA-XXXXX-X"/> </appSettings>
Now you’re done with the setup, simply remotely link to the HttpHandler from the page you want to track. If you are trying to track a Facebook fan page, create a new FBML block and put it on your fan page. Then add your image HTML code to either the FBML block or if you’re not adding it to Facebook, simply add it to the HTML code for whatever page you want to track. Make sure to give the full path to your sites handler including the domain name of where it is hosted.
The handler requires you to pass it some information so that it can track the page view for you. You need to tell it which domain to track, what page to track it as, and the title of the page. All these query string variables need to be encoded, so that any special characters or spaces get tracked properly.
<img src="http://www.mydomain.com/tracker.asmx?domain=facebook.com&pagetitle=Page%20Title&url=/page-to-track.html" />
Now you should be done, and be able to begin tracking your Facebook fan pages with ease.
I’ll cover some more situations where GaDotNet will be handy in the near future so stay tuned.
Comments